Hướng dẫn tích hợp HubSpot vào Ladipage

Trong bài viết này, Repu Digial và HubSpot Vietnam sẽ hướng dẫn tích hợp HubSpot vào LadiPage (nền tảng tạo Landing Page phổ biến nhất Việt Nam, dễ dùng và giá cực hợp lý) để có thể đồng bộ thông tin KH điền form từ LadiPage vào HubSpot cũng như tracking hiệu quả Marketing khi sử dụng LadiPage mà không sử dụng Landing Page có sẵn của HubSpot.
Cách 1: Tích hợp HubSpot vào Ladipage thông qua Google Tag Manager
Bước 1: lấy mã Google Tag Manager
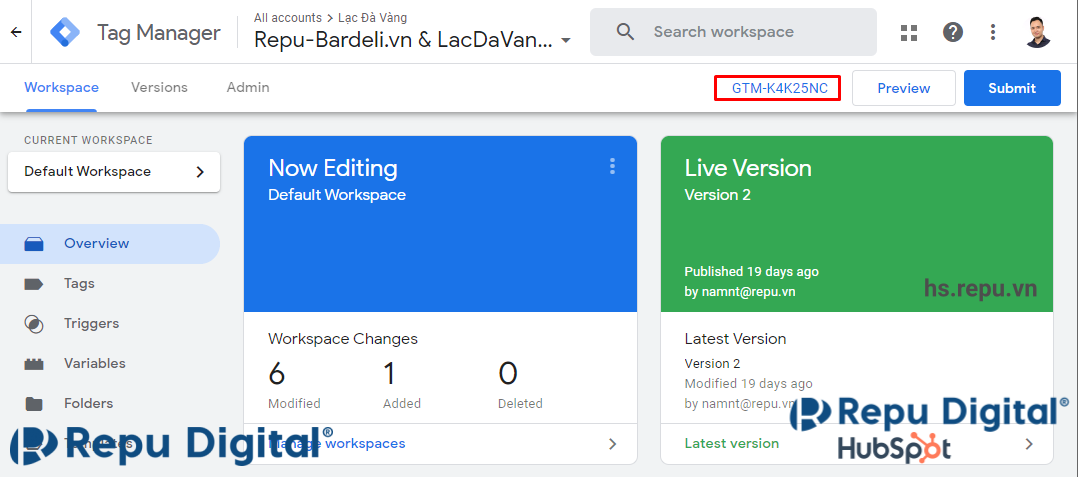
- Truy cập Google Tag Manager (GTM)
- Copy mã GTM mà bạn đã sử dụng để cài HubSpot vào Website. Nếu bạn chưa cài hay chưa tạo GTM, xem hướng dẫn cài HubSpot vào Website thông qua GTM (đang update)

Bước 2: Chèn GTM vào landing page được tạo trong LadiPage
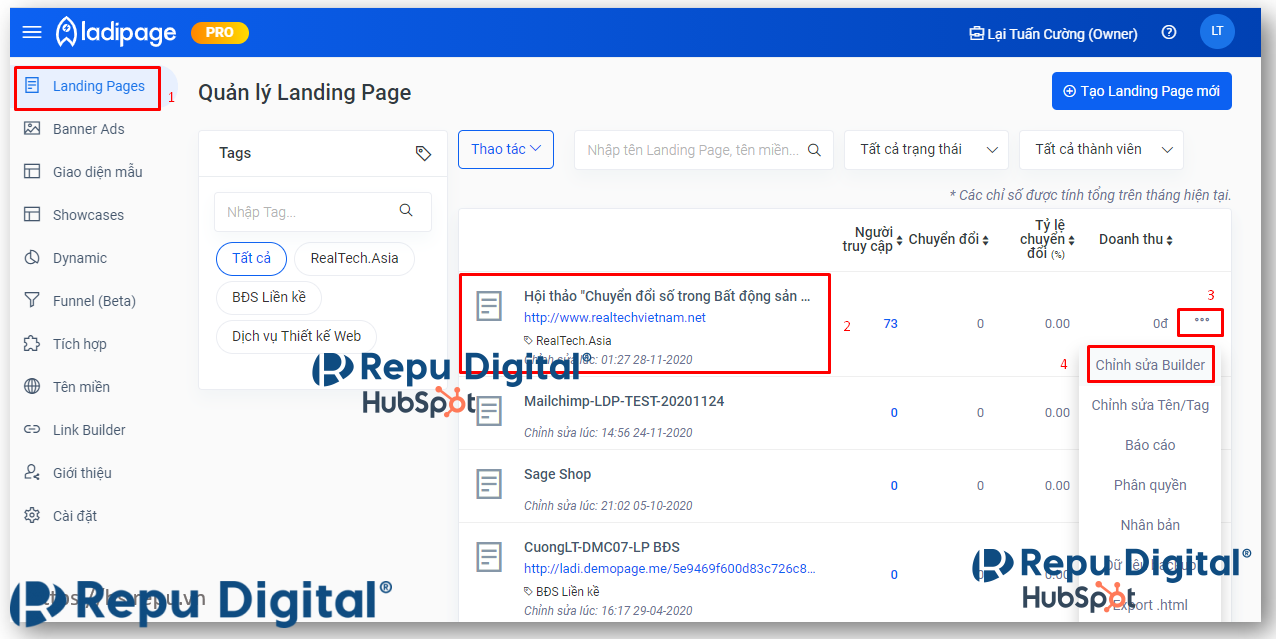
- Edit Landing Page được tạo trong LadiPage
- Chọn Landing Page => Chọn Chỉnh sửa Builder với Landing Page bạn muốn (như hình dưới)

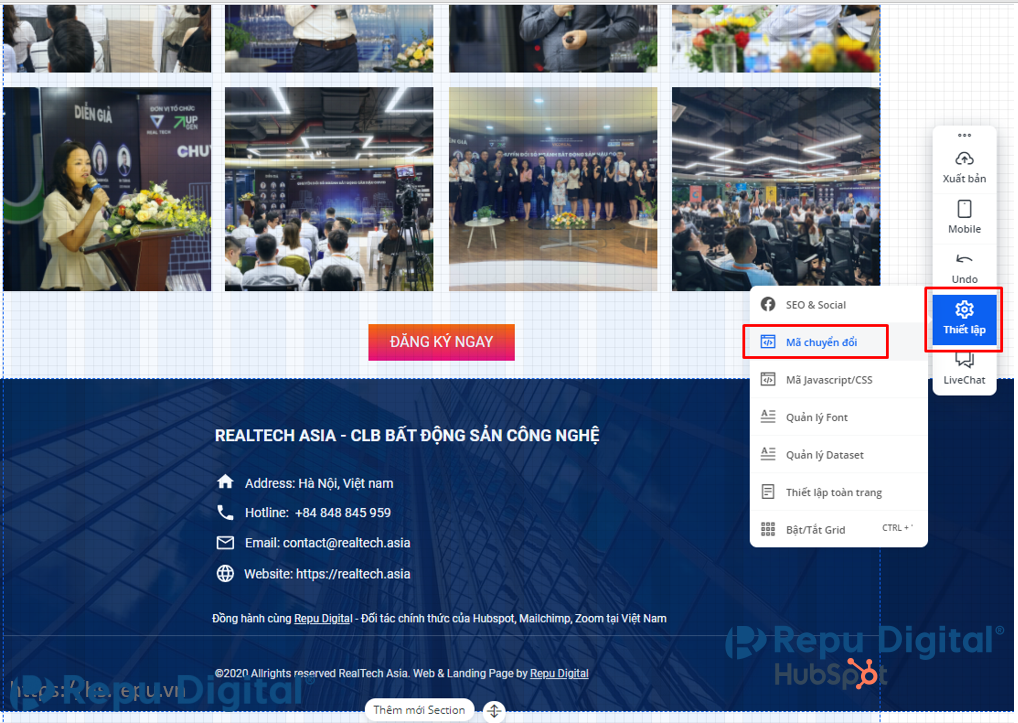
- Chọn thiết lập ở menu trong builder chỉnh sửa Landing Page của LadiPage (hình dưới)

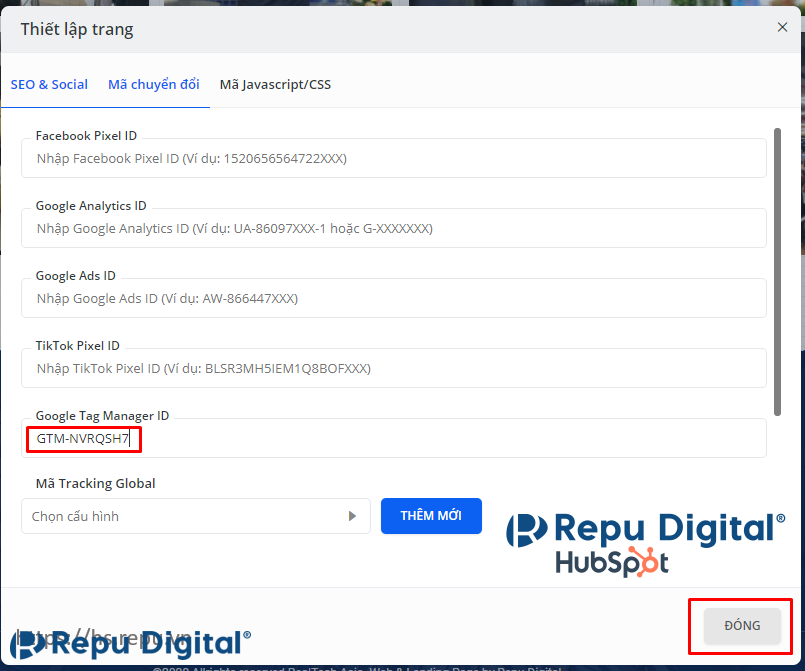
- Copy mã GTM ở bước 1 rồi chèn vào ô Google Tag Manager ID

Xong bước này, HubSpot đã được tích hợp vào trong Landing Page của LadiPage thông qua GTM (hãy chắc chắn là có tag chứa mã code tracking của HubSpot trong GTM nhé 😉 )
Bước này xong sẽ giúp bạn đạt được những điều sau
- Mọi submit của người truy cập thông qua form trên Landing Page này đều sẽ được HubSpot tự động log vào CRM, hay nói cách khác, KH của bạn submit vào form trên Landing Page này sẽ được đưa vào HubSpot
- HubSpot sẽ tracking được history của KH khi họ truy cập vào Landing Page này (bản HubSpot Lite/Free lưu được 7 ngày kể từ khi KH được tạo ra trong hệ thống, bản trả phí lưu được full trọn đời).
- Lưu được KH là ai để sau này họ truy cập lại các website khác, Landing Page khác hay mở mail, click mail, tương tác quảng cáo,… sẽ đều tracking được
Mặc dù vậy, vẫn còn 1 vấn đề: tương tự như mọi non-HubSpot form khác (các form không phải được tạo trong HubSpot mà có sẵn trên các website hay Landing Page), thông tin của khách hàng khi lưu qua các form này lại không ánh xạ đúng vào property (thuộc tính) của contact trong HubSpot. Đa số, những thông tin này sẽ được lưu vào những trường mới (custom property) của contact. Điều này khiến dữ liệu bị lộn xộn, trùng lặp và sai thông tin, khiến bạn sẽ phải xử lý rất phức tạp sau này.
Vì vậy, bạn cần thực hiện thêm bước 3 dưới đây để đảm bảo thông tin được lưu đúng vào thuộc tính tương ứng của Contact trong HubSpot…
Ờ, tới giờ đón con, update sau nhé…
Để nhận được đủ thông tin update, bạn có thể
- Đồng ý khi được hỏi có muốn nhận thông tin từ Website này không 🙂
- Submit nhận thông tin từ Website
- Comment hỏi đáp tại bài viết này
Cách 2: Tích hợp HubSpot vào LadiPage sử dụng API Key
LadiPage có 1 bài hướng dẫn khá đầy đủ về việc tích hợp HubSpot vào LadiPage.
Ưu điểm
Cách làm này cho phép
- Lưu được thông tin khách hàng vào HubSpot
- Lưu thông tin khách hàng vào đúng trường dữ liệu (giống bước 3 của cách 1 mà Repu và HubSpot Vietnam hướng dẫn ở Cách 1)
Nhược điểm
Tuy nhiên, cách làm này có 1 vấn đề rất lớn là: bạn không tracking được khách hàng đã từng truy cập vào Landing Page này. Do đó, sau này, khách hàng có truy cập web hay tương tác với các kênh Digital khác hay sales của bạn, bạn cũng không tracking được.
Mặc dù vậy, Repu và HubSpot Vietnam vẫn giới thiệu tới bạn cách làm này để bạn tham khảo
Hướng dẫn chi tiết
Bước 1: Tạo tài khoản liên kết
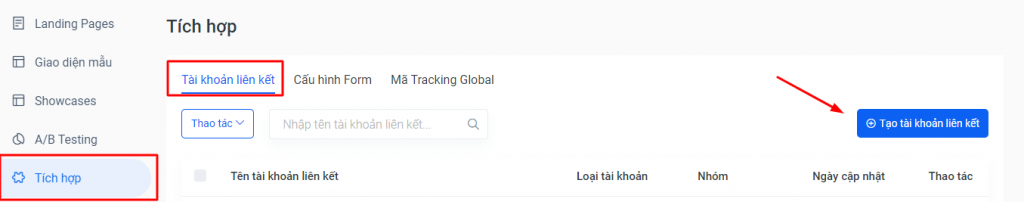
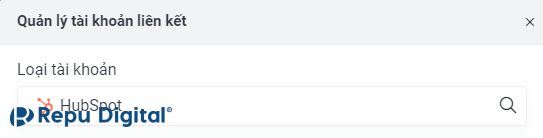
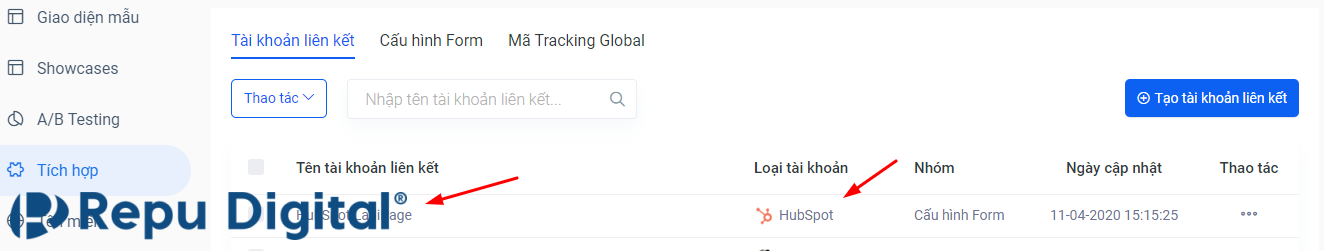
Truy cập trang builder.ladipage.com, chọn menu Tích hợp -> Tài khoản liên kết -> Tạo tài khoản liên kết. Sau đó lựa chọn Loại tài khoản là HubSpot


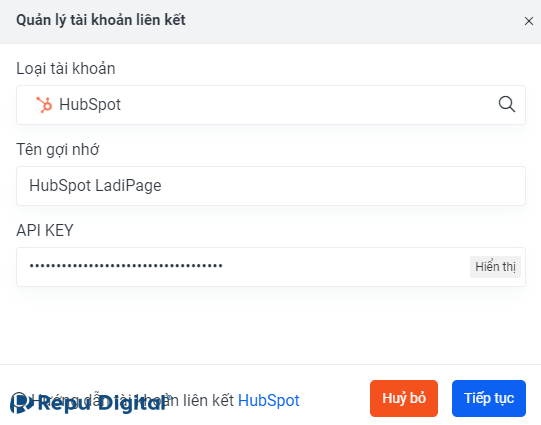
Bước 2: Nhập đầy đủ các thông tin:
- Tên Gợi Nhớ: là tên để phân biệt với các liên kết khác.
- API KEY: là api key kết nối lấy trong tài khoản HubSpot
- Ấn Tiếp tục để Lưu.

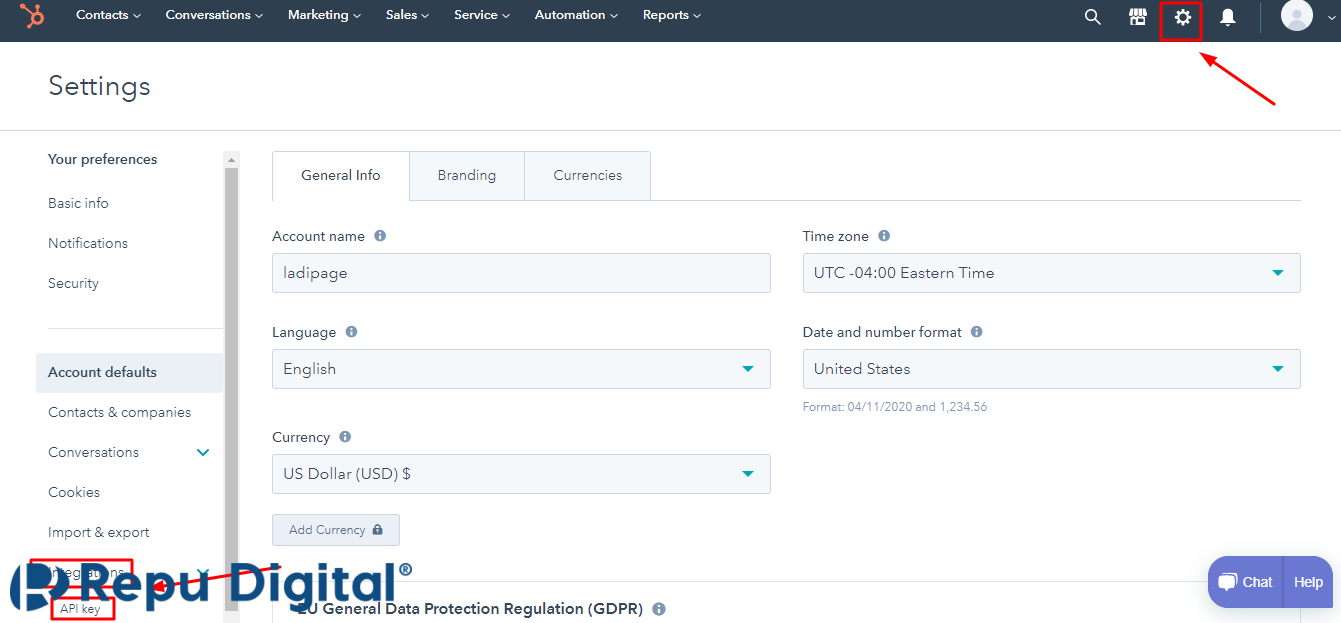
Cách lấy API KEY của HubSpot
- Đăng nhập tài khoản HubSpot -> Setting ( góc trên cùng bên tay phải tài khoản )->Intergrations-> API key

Lấy API Key

Kết nối thành công
Bước 3: Tạo cấu hình lưu trữ form
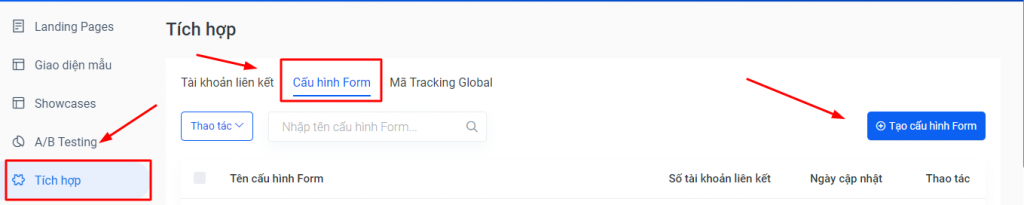
- Vào lại trang builder.ladipage.com, chọn menu Tích hợp -> Cấu hình Form -> Tạo cấu hình form.

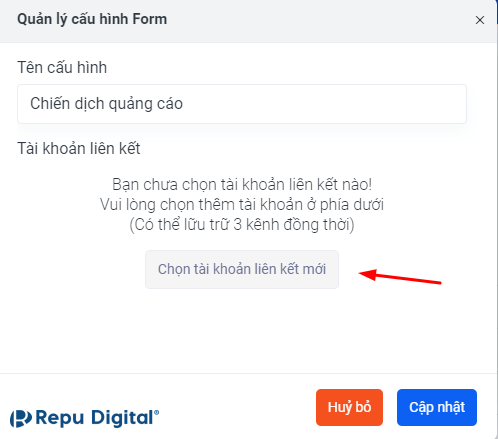
- Nhập “Tên cấu hình”: Tên cấu hình này mang tính chất gợi nhắc sự liên quan với form thuộc Landing Page mà bạn đang tạo, dùng để quản lý, không hiển thị ra ngoài.


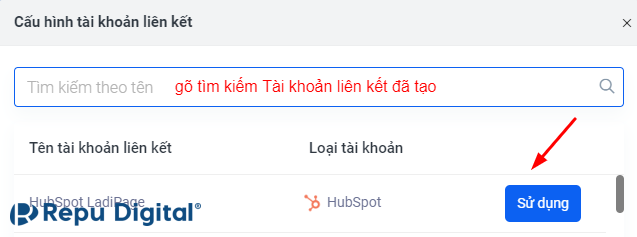
- Sau đó bấm Sử dụng để tài khoản liên kết này hiển thị trên Cấu hình Form.

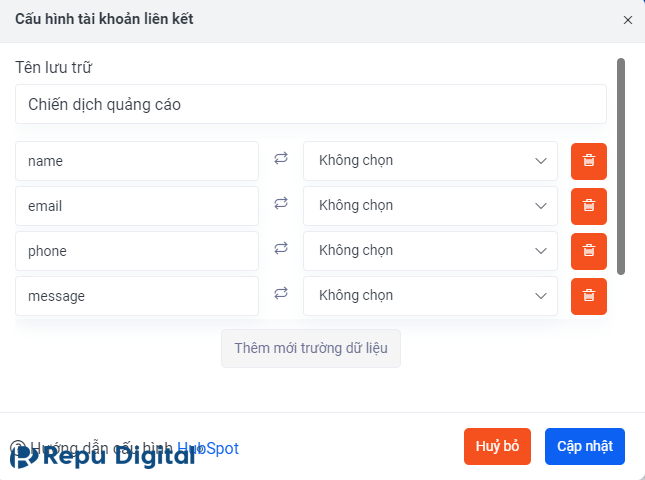
Chọn các trường dữ liệu và bấm Cập nhật
- Nhập Tên lưu trữ: là tên gợi nhắc cho cấu hình lưu trữ này.
Đồng bộ các trường thông tin
Bạn cần ghép các trường thông tin tương ứng của 2 form với nhau. Bên tay trái là các trường thông tin bạn đã tạo trên form ở landing page, bên phải là các trường thông tin bạn tạo trên HubSpot
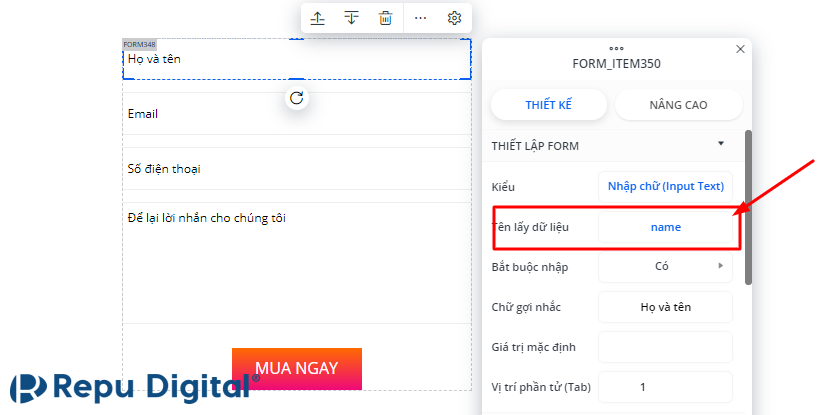
Bạn vào builder chỉnh sửa của landing page, Form đăng ký muốn thiết lập lưu trữ, bạn thiết lập đầy đủ trường của form theo ý bạn muốn, ví dụ 4 trường: họ và tên, email, số điện thoại, để lại tin nhắn cho chúng tôi.
Mỗi trường sẽ tương ứng với 1 TÊN LẤY DỮ LIỆU (như ảnh mô tả)

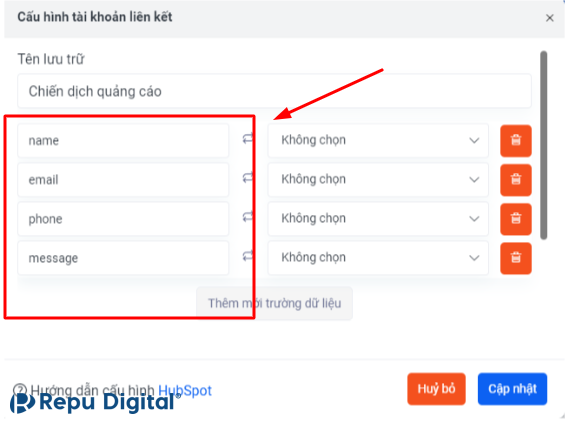
TÊN LẤY DỮ LIỆU sẽ hiển thị ở cột bên trái trong phần cấu hình tài khoản liên kết

- Bạn chọn tương ứng các cột Tên lấy dữ liệu với các trường ở HubSpot của bạn
- Bấm Cập nhật để hoàn tất cấu hình.

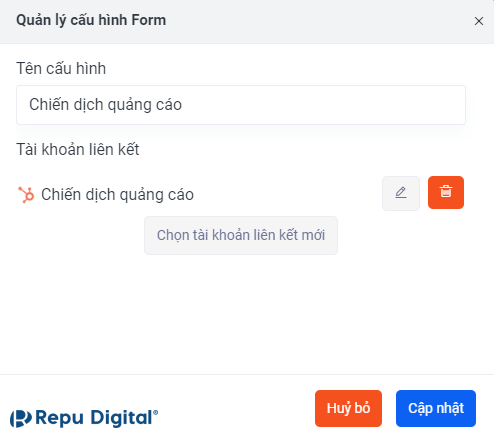
- Bạn có thể chọn thêm tài khoản liên kết khác cho Cấu hình này. Mỗi cấu hình được chứa tối đa 3 tài khoản liên kết, tương đương với 3 nguồn lưu trữ thông tin khách hàng đồng thời nhận được từ form đăng ký trên Landing Page.
- Bấm Cập nhật để hoàn tất thiết lập Cấu hình form.
Bước 4: Lưu data
Quay trở lại form trên trang Landing Page, chọn toàn form bạn đang muốn cài đặt và chọn “Lưu data”:
Bước 5: Cập nhật
Chọn cấu hình phù hợp trong danh sách cấu hình form đã được cài đặt ở bước 3, sau đó bấm Cập nhật để hoàn thành
Bạn đã thử chưa, bạn làm theo cách 1 hay cách 2. Comment câu hỏi hay ý kiến của bạn ở dưới Post này nhé 🙂
Repu Digital
HubSpot Vietnam
